With our latest release, you can see your teammates’ changes to a file in the gutter of your editor and get notified of conflicts as soon as they occur even across branches and uncommitted changes!
Install the latest GitLive VS Code extension or JetBrains plugin to get started.
Gutter indicators for teammate’s changes
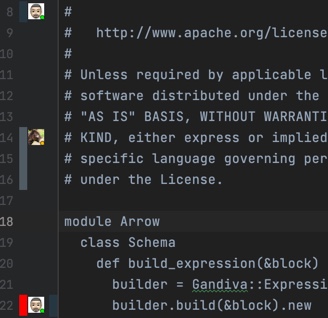
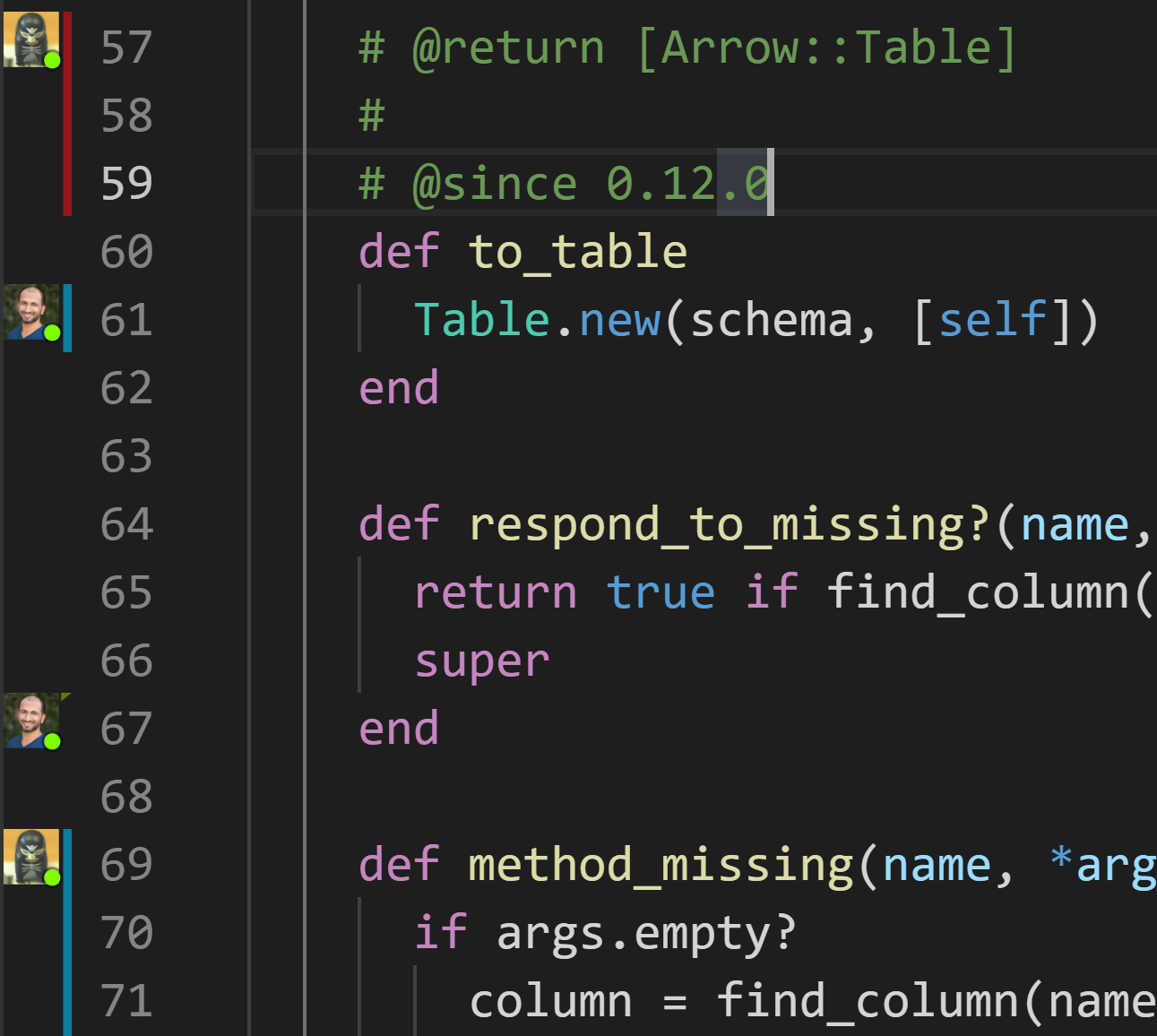
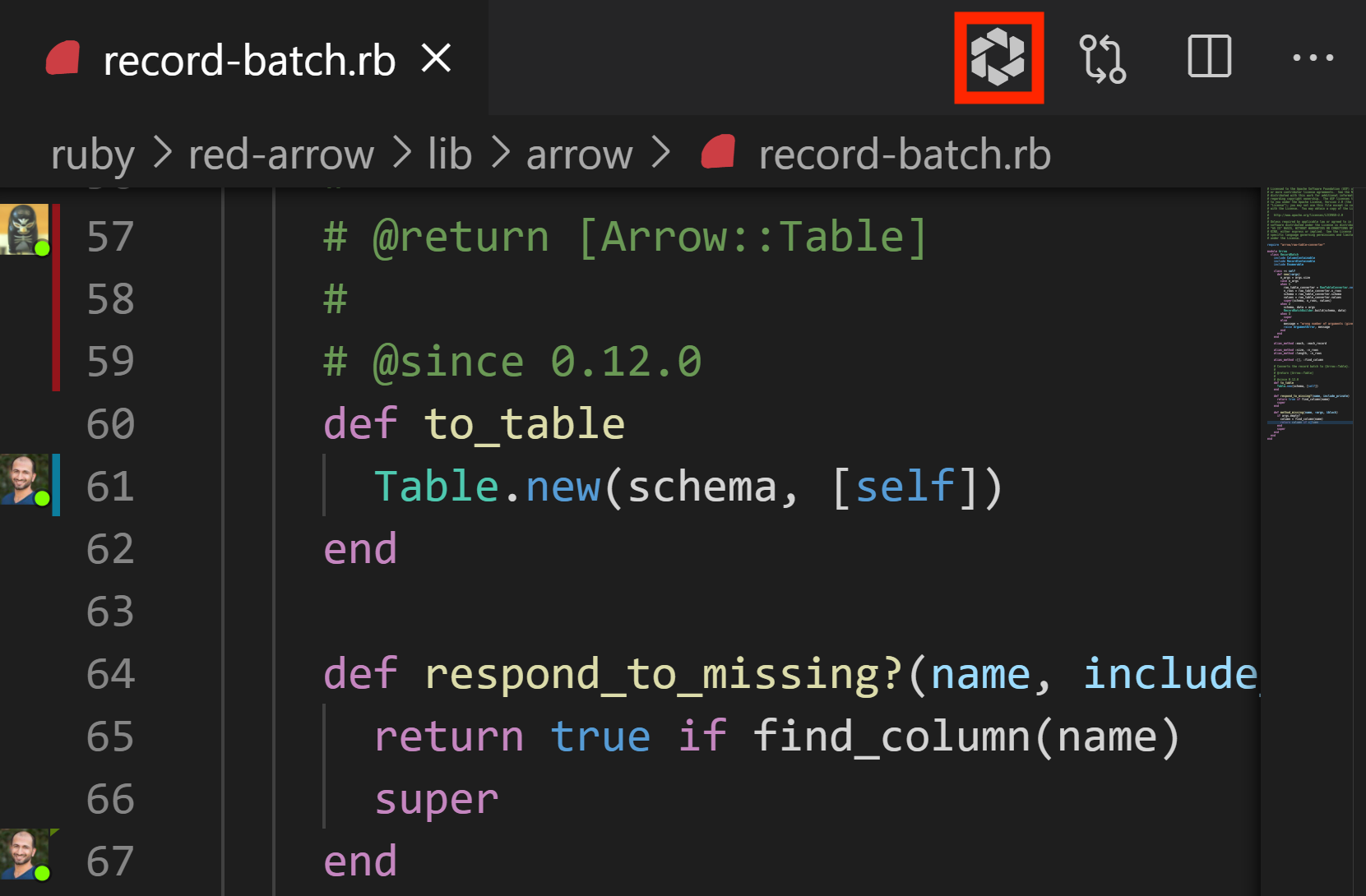
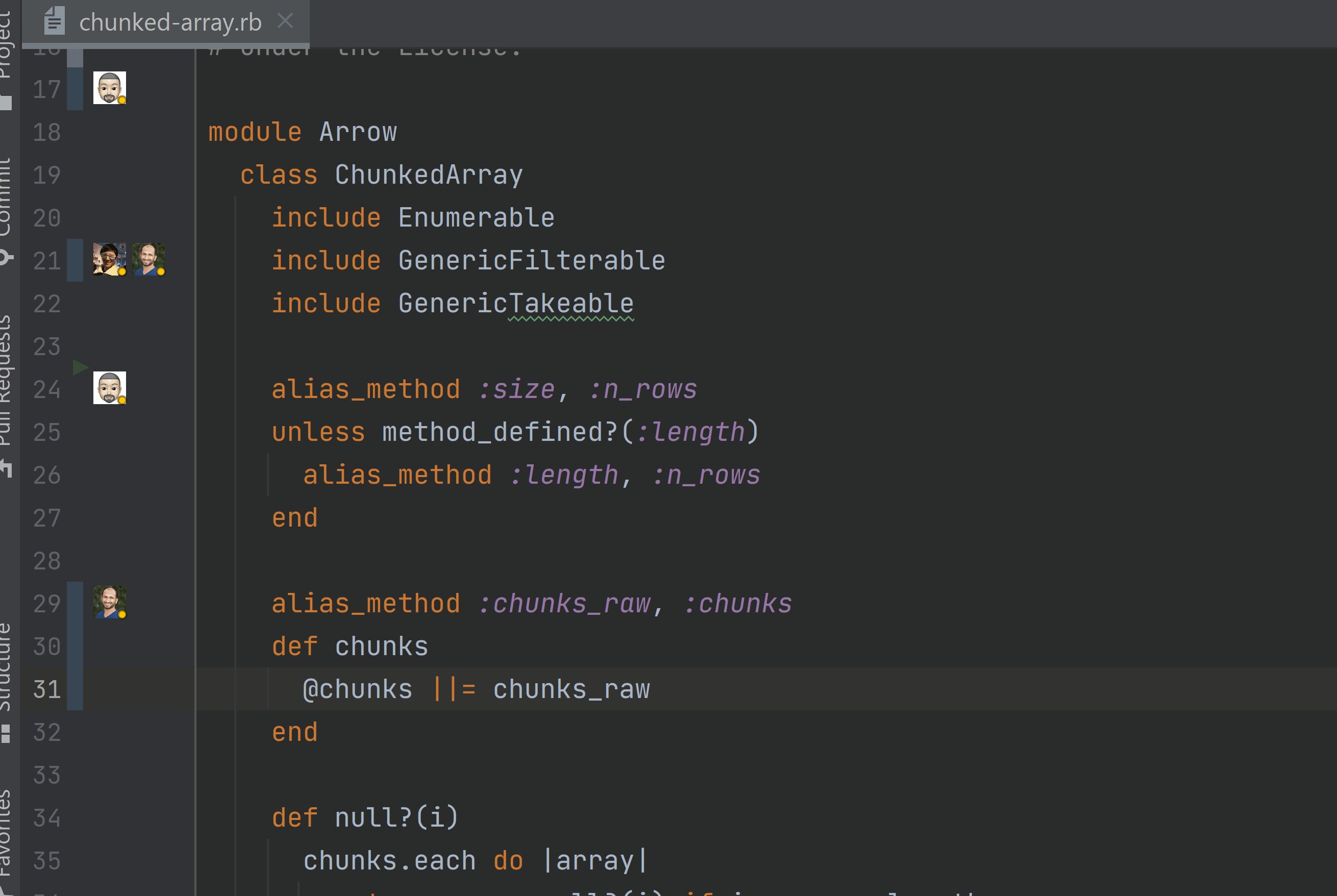
GitLive adds gutter indicators to show you where your teammates have made changes to the file you have open, these update in real-time as you and your teammates are editing.
| JetBrains | VS Code |
|---|---|

|

|
They work in the same way as your own change markers that are a built-in feature of VS Code and JetBrains.
The differences are:
- The avatar of the person who made the change is displayed beside the indicator (this could even be you if you have any changes to the file in another clone of the repository)
- Insertions are shown as green triangles instead of green bars
- Deletions are shown as red (VS Code) or grey (JetBrains) bars instead of triangles
The last two points are due to the fact the indicators represent changes that are not currently present in the file so insertions and deletions are reversed compared to your local changes.
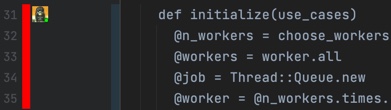
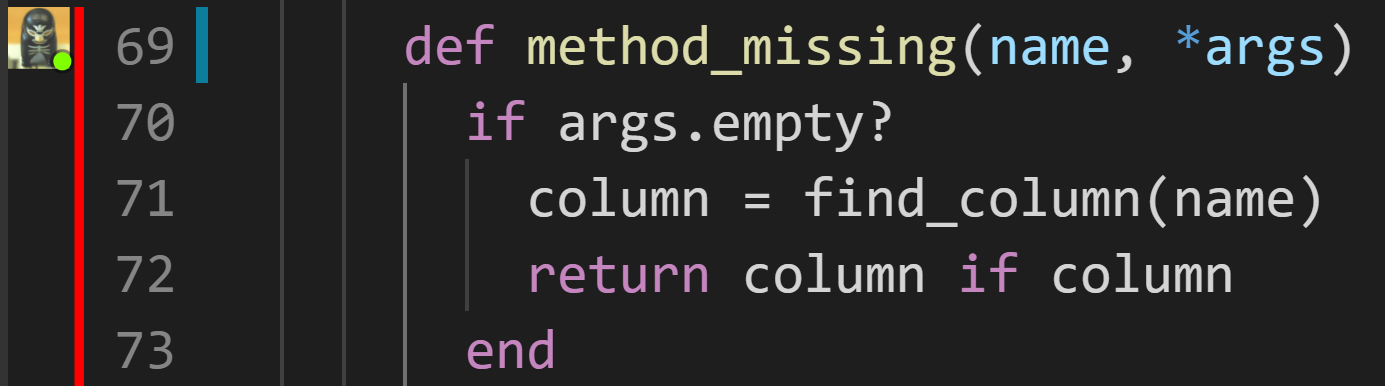
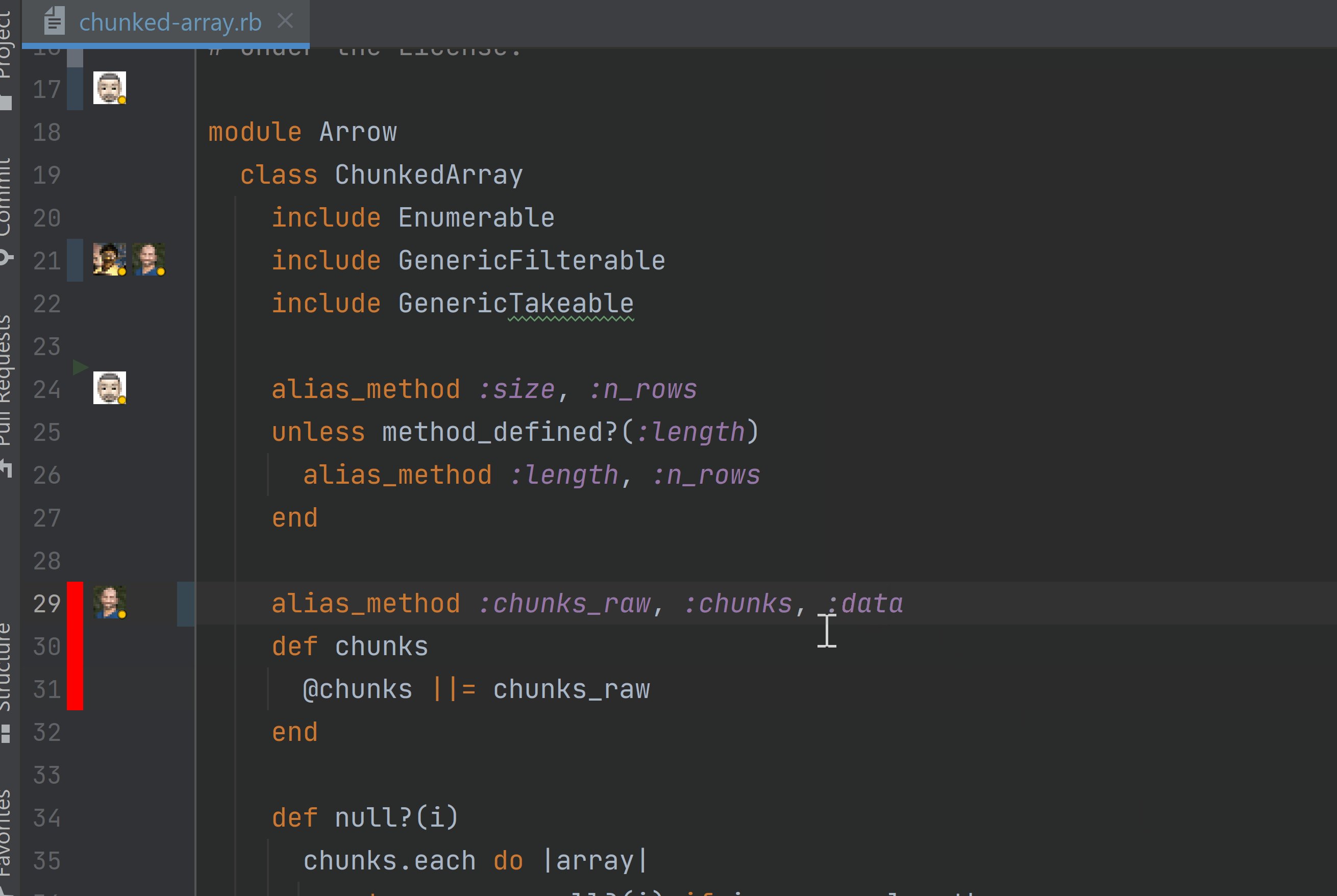
The final difference between your own change indicators and your teammates is that, in addition to the modified, added and deleted marker colours, GitLive adds conflict indicators which are bright red.
| JetBrains | VS Code |
|---|---|

|

|
These show where your own changes conflict with those of your teammates, these conflicts can be uncommitted local changes you have not pushed yet or existing changes on your branch which are conflicting with their branch and/or uncommitted changes.
Review your teammates’ changes
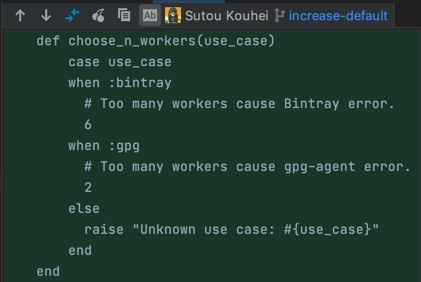
To review the changes of a teammate click on the icon (JetBrains) or hover over the text in the affected lines (VS Code).
| JetBrains | VS Code |
|---|---|

|

|
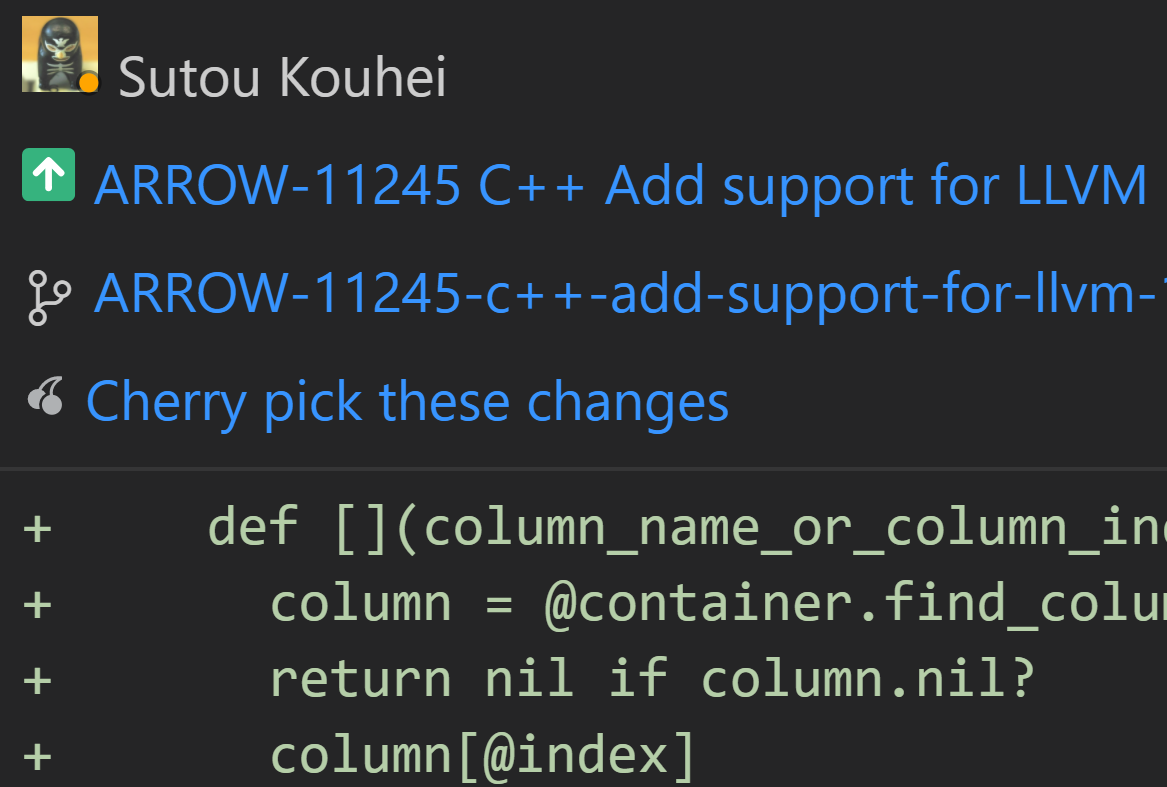
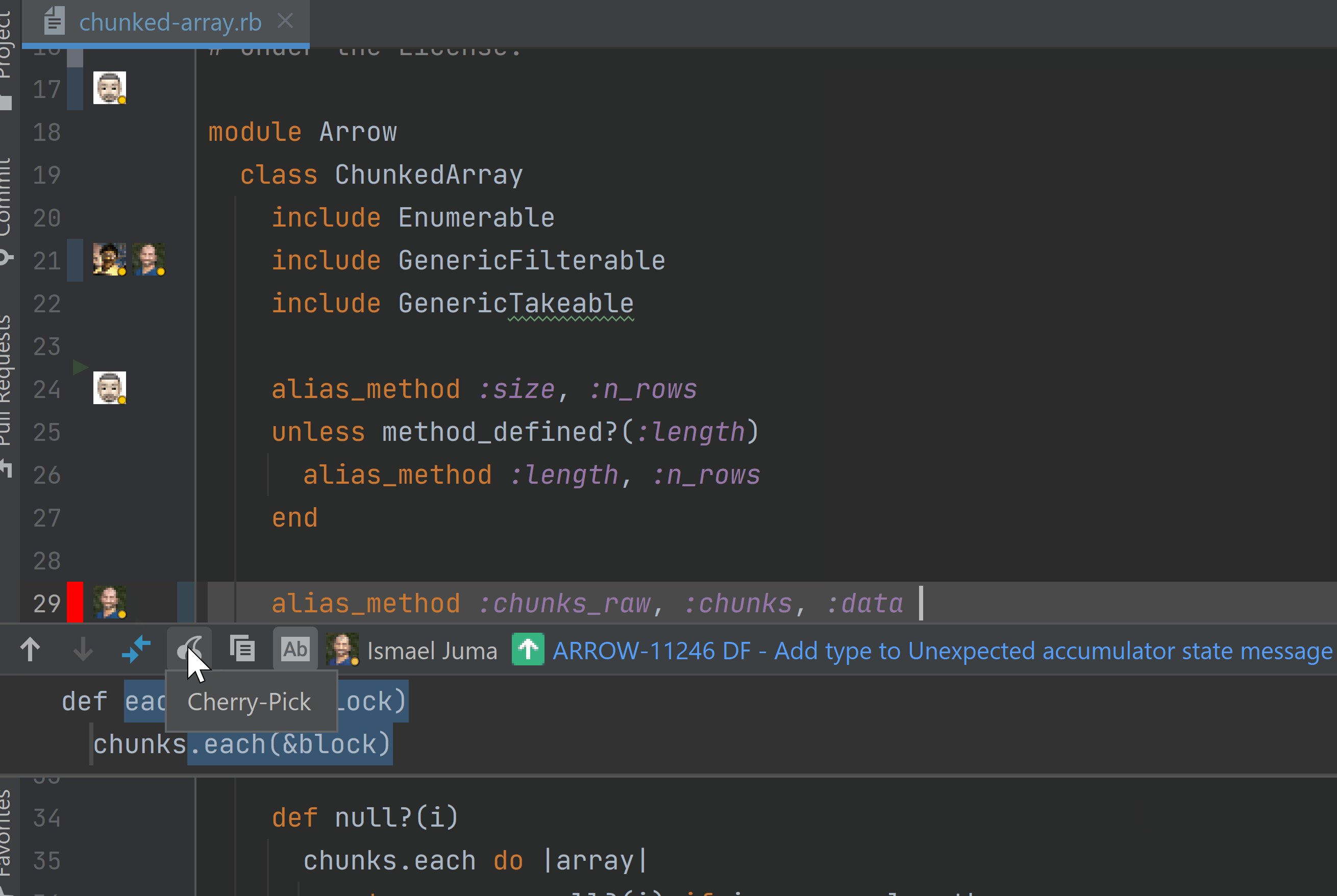
This opens a popup that shows the diff between your version and theirs, the branch they are on, and the issue connected to that branch (if there is one). You can also cherry-pick your teammate’s change directly from their local version of the file.
| JetBrains | VS Code |
|---|---|

|

|
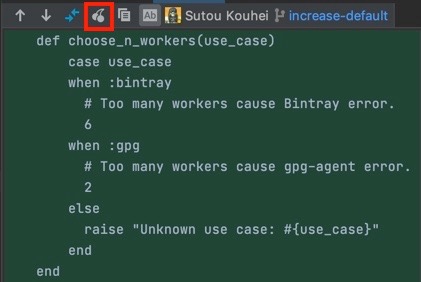
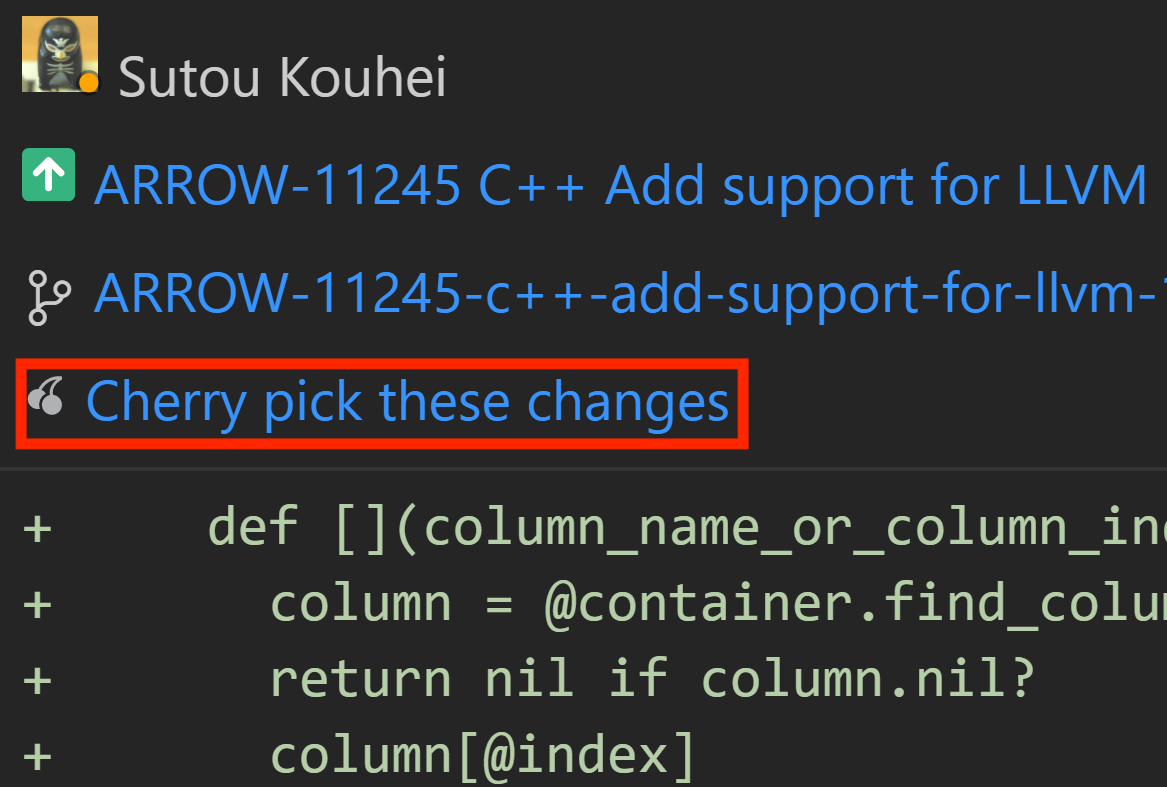
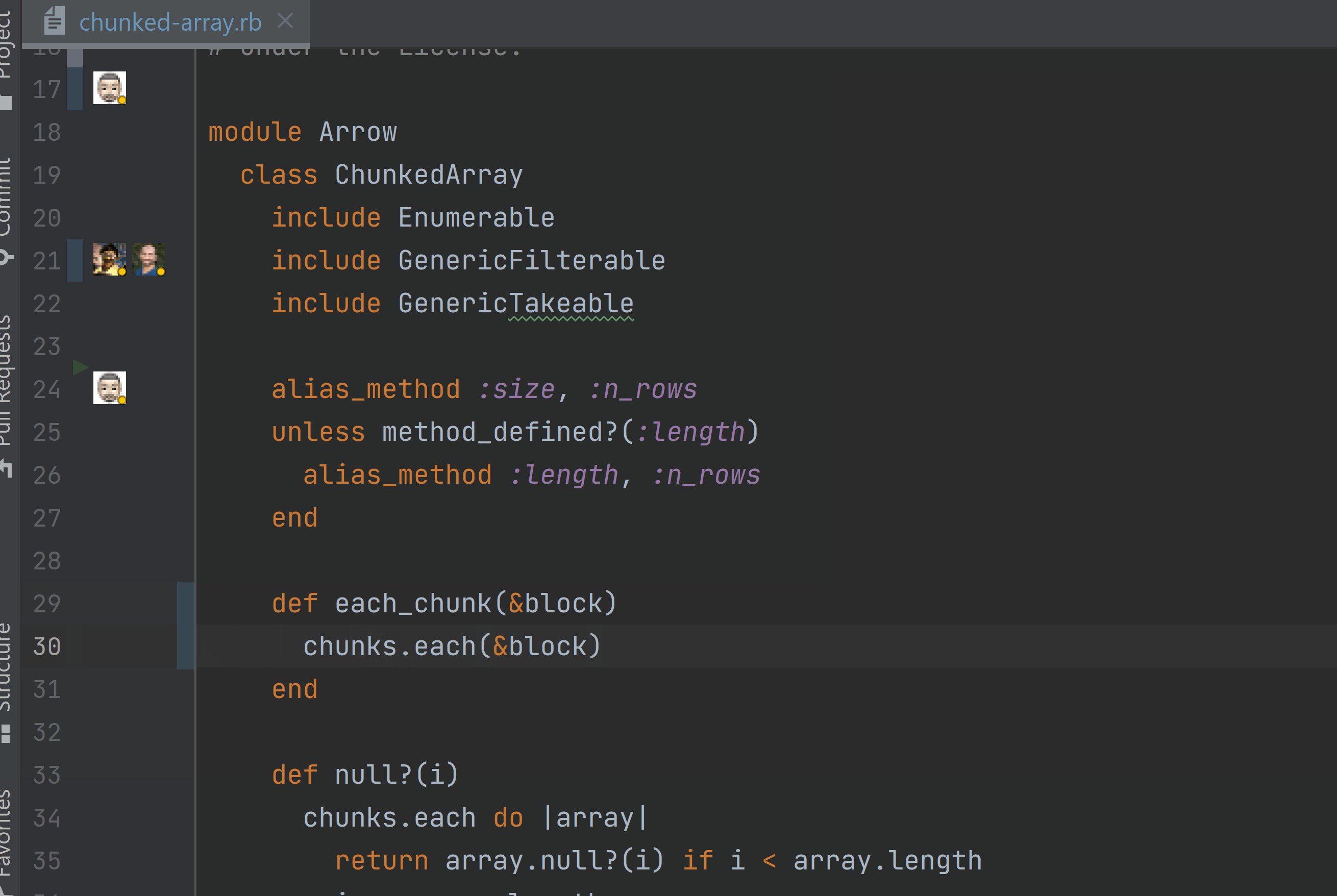
In JetBrains, you can do this by selecting the cherry icon, the equivalent in VS Code is selecting “Cherry pick these changes”. Depending on the type of change this will either insert, delete, replace, or in the case of a conflict, overwrite your local changes.
Hiding teammates’ gutter indicators
By default, the gutter indicators will show for a file as long as one or more teammates have changes in the same file. The indicators can compete with other annotations shown in the gutter such as breakpoints, so if they are getting in the way you can hide them.
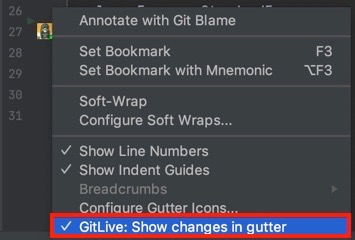
If you want to show and hide gutter indicators for a specific file, toggle the indicators on and off by right-clicking the gutter (JetBrains) or clicking the GitLive icon in the editor title menu bar (VS Code).
| JetBrains | VS Code |
|---|---|

|

|
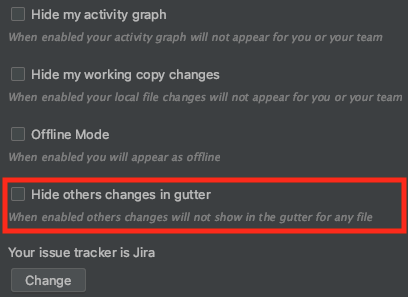
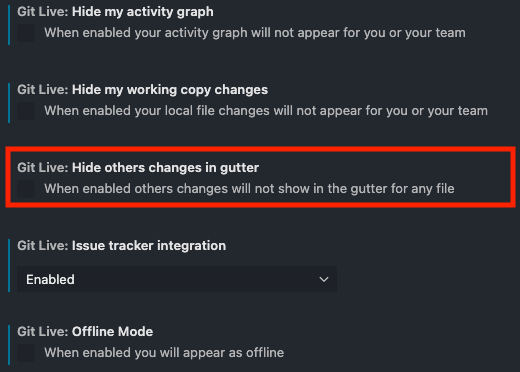
However, if you want to change your settings for all files and sessions, you can toggle indicators on and off in the GitLive settings menu.
| JetBrains | VS Code |
|---|---|

|

|
NOTE: As this is a major version update make sure your whole team upgrades, all team members need to use the same major version of the plugin otherwise you may find some features that do not work correctly.
Summary
We all know how painful it can be to resolve a merge conflict after some time has passed since writing the code. Hopefully, this feature will save your team time by getting an advance warning of the conflicts as they happen and taking action to align your efforts with those of your teammates.
We’ve also noticed that the increased awareness about your teammates’ changes has stimulated discussions amongst developers in our team, highlighting points that would have remained unnoticed.
Finally, we would love to know what impact this feature has on your development team and how we can make GitLive better for you, so please reach out via the comments section below.



Comments