We’re thrilled to welcome Visual Studio Code to the list of supported IDEs! This marks a milestone in our journey to make code collaboration interoperable across IDEs. Let us take a quick tour through the extension and its features.
Installation process
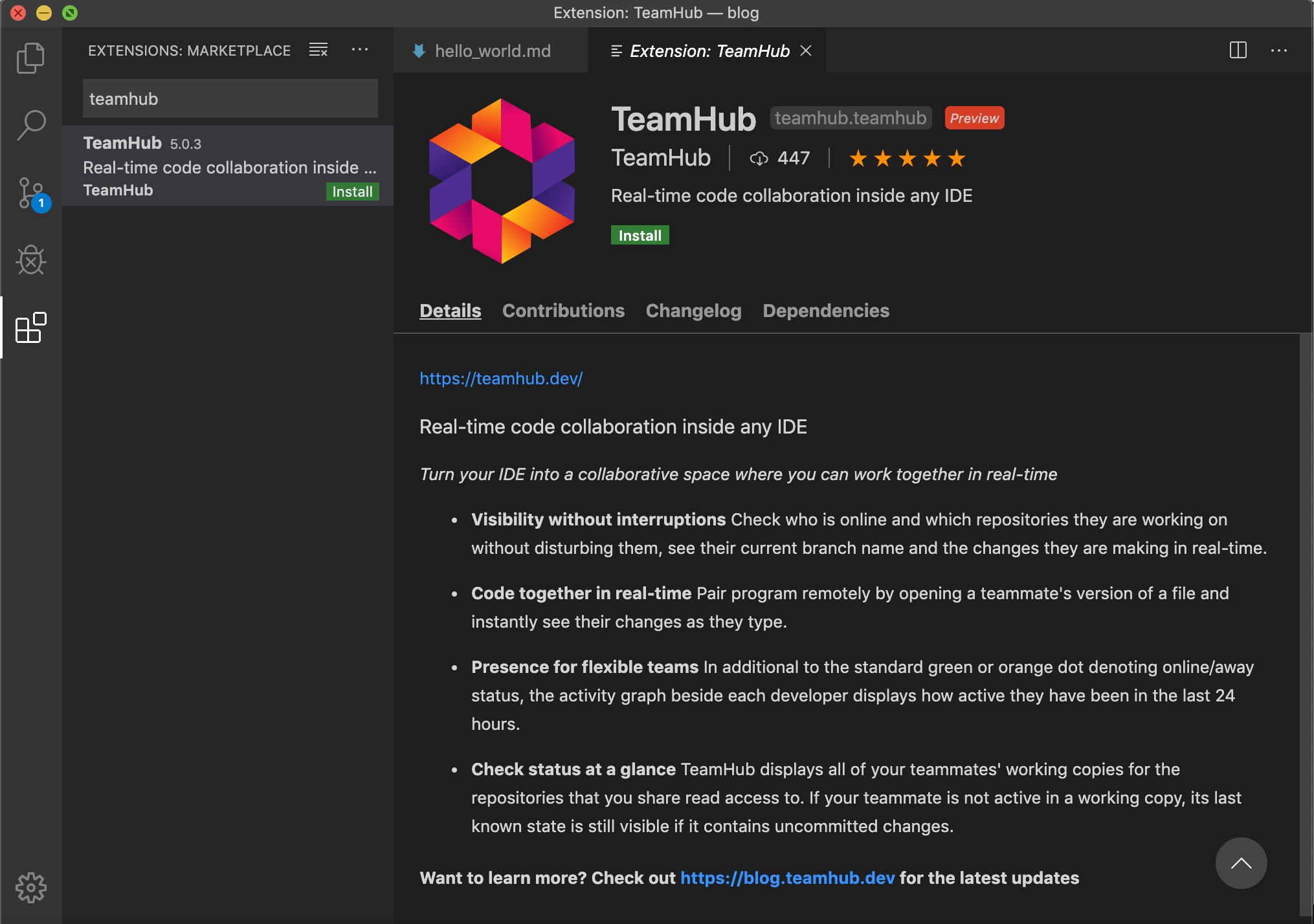
To install TeamHub in Visual Studio Code you simply need to bring up the extension view in VS Code by clicking on the Extension icon and searching for “TeamHub” in the search box.

After you have installed the extension, you will be asked to sign-in using your repository hosting service such as GitHub, Bitbucket or GitLab depending on where the project you have open is hosted. Additionally, if you are the repository admin, you’ll need to install TeamHub on the account or organization you want to collaborate on.
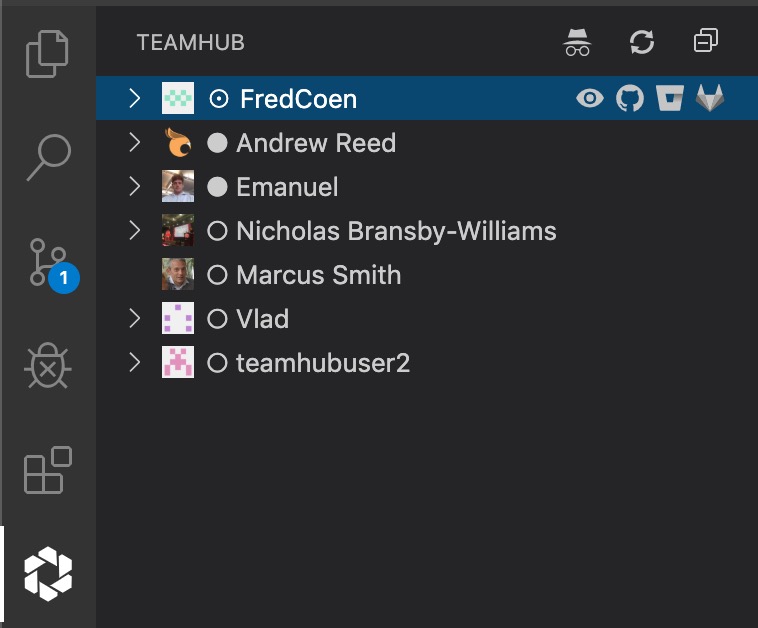
Once installed, your team members will be visible in your IDE. Simply click on the TeamHub icon in the side bar and you’ll see TeamHub’s Team View appear.
Feature overview
Let’s take a closer look at all the TeamHub features available to you and your team.
Team View
As mentioned, the TeamHub plugin adds the Team View to Visual Studio Code

| Icon | Status |
|---|---|

|
Online |

|
Away |

|
Offline |
The Team View allows you to see which of your teammates is online, away or offline. If you rollover a teammate’s name you’ll see a set of icons appear:
| Icon | Functionality |
|---|---|

|
Watch your teammate code in real-time |

|
Open Profile in GitHub |

|
Open Profile in Bitbucket |

|
Open Profile in GitLab |
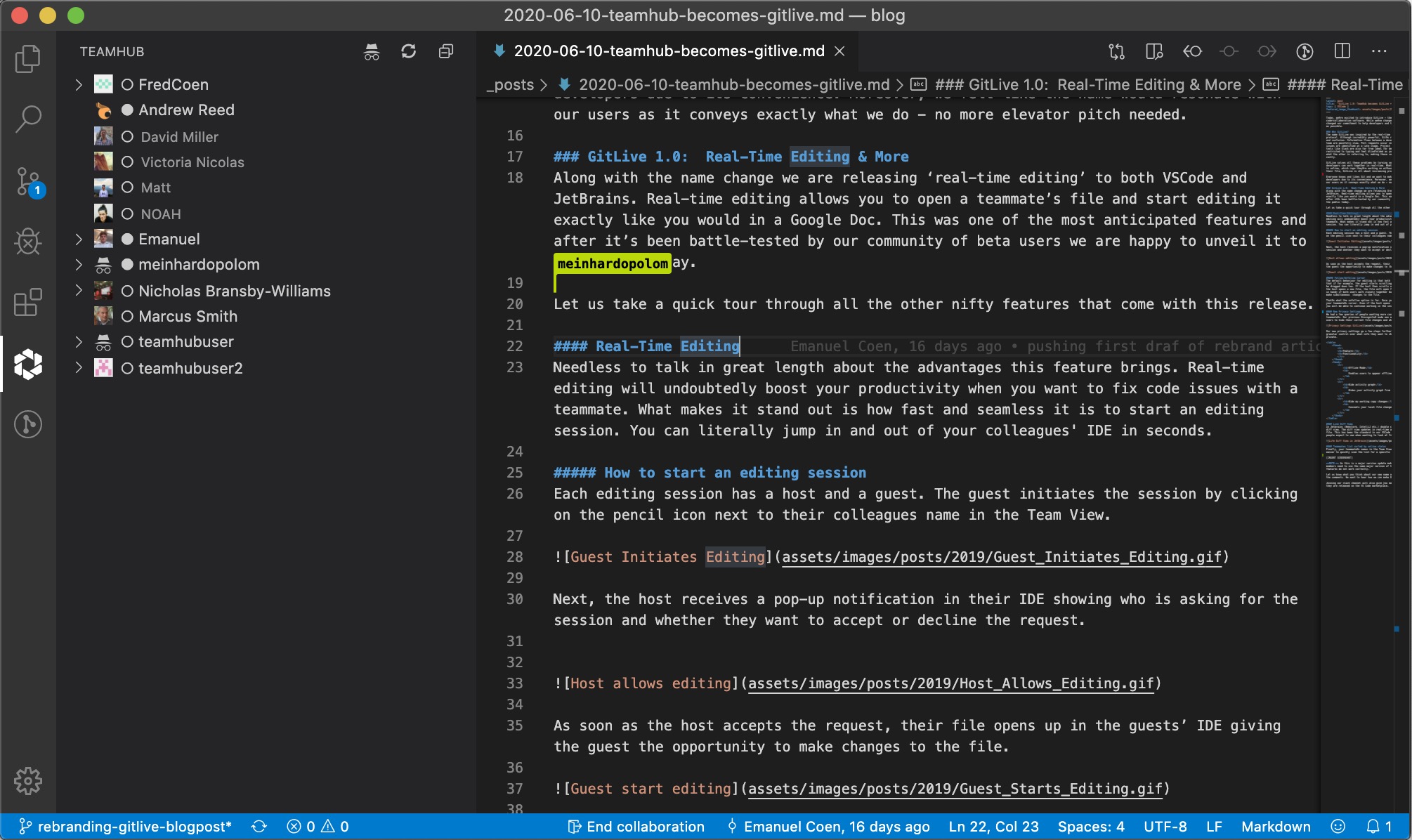
Watching a teammate will open their current file and show their caret as well as update the file in real-time as they type, scroll and select text. If they change files the new file will automatically open in VSCode.
Working copies
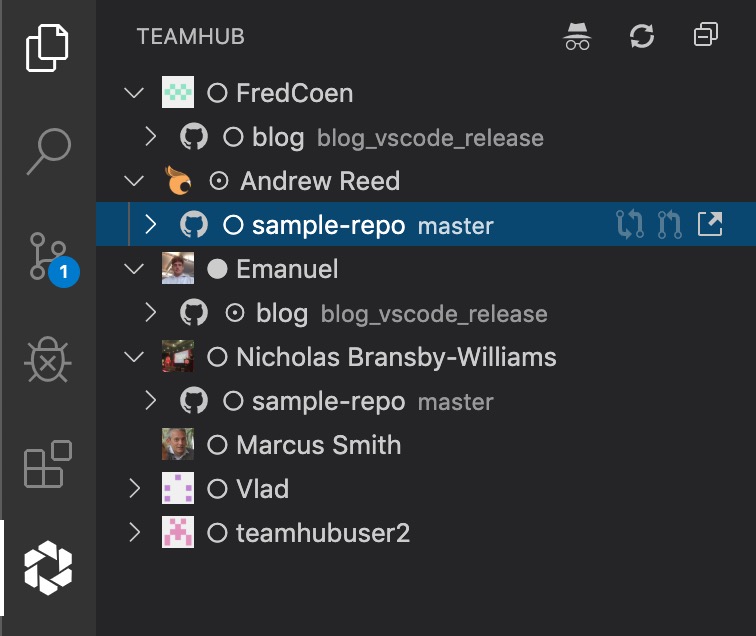
Expanding a teammate’s node will show their working copies

TeamHub displays all of your teammates’ working copies for the repositories that you share read access to. If your teammate is not active in a working copy, its last known state is still visible if it contains uncommitted changes.
Rolling over a working copy will show three icons:
| Icon | Functionality |
|---|---|

|
Compare your teammate’s branch to default branch |

|
Create a pull request |

|
Open branch in your repository hosting service |
These will open the relevant page on your repository hosting service in the browser.
Changed Files
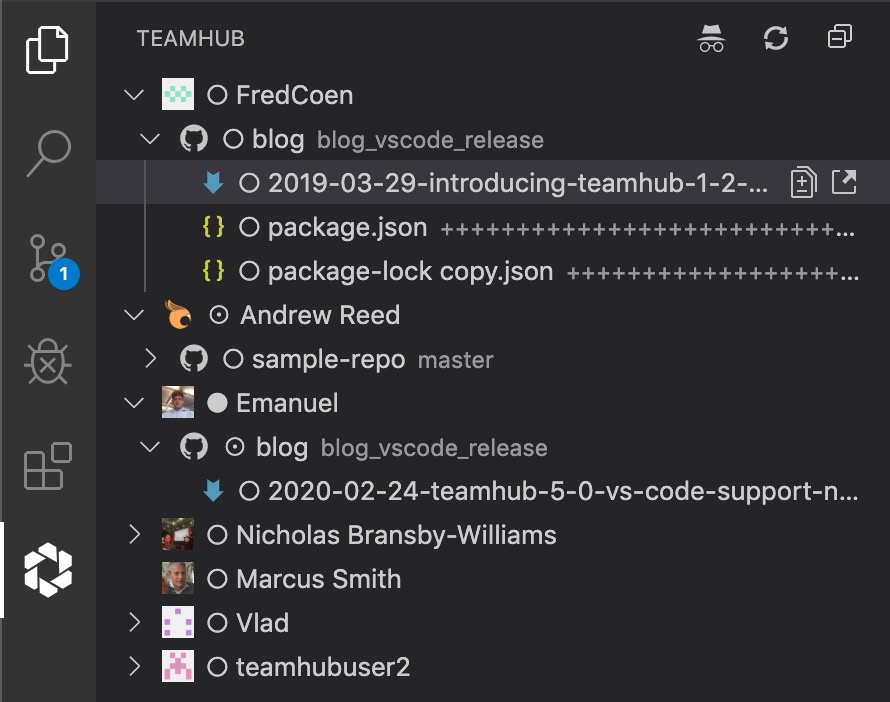
Expanding a working copy will show the changed files.

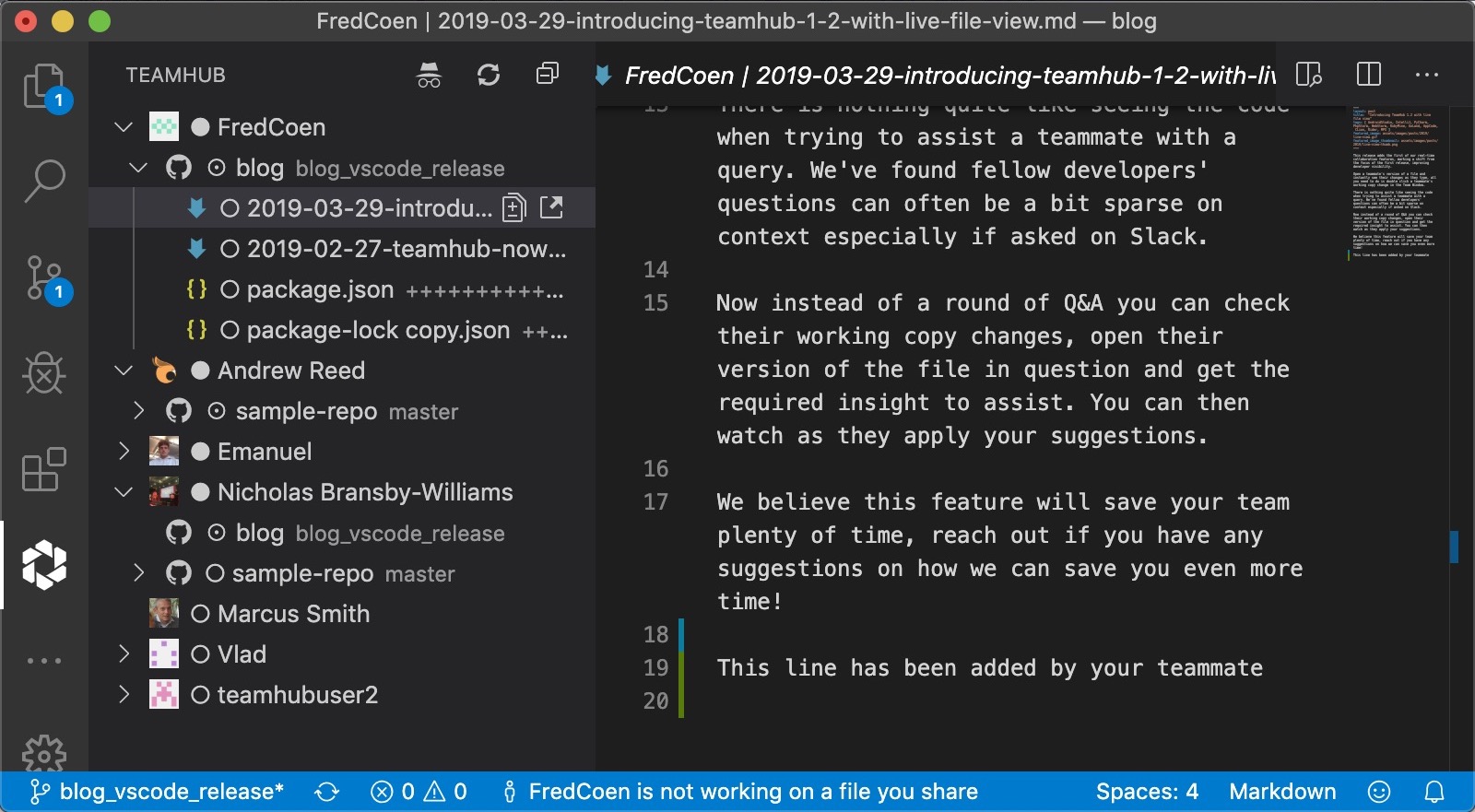
File-level presence shows your teammate’s current file (the one with the little white dot). As teammate’s change the active editor tab or IDE window their current file is instantly updated on TeamHub.
This comes in handy when your teammate asks you a question related to the code they’re currently working on and you want to take a look at the code before answering.
Fan of git diff --stat? The number of lines added and deleted (denoted by the + and - symbols) show beside each file. For those of you not acquainted with this git command, a changed line is denoted with both a + and - together.
To open a teammate’s file simply click on the file you’re interested in. You’ll also like the change markers that appear in the left gutter between the line number and the start of the line. They show the changes a teammate has made to a file which has not yet been committed.

In addition to simply opening a teammates’s file, rolling over a changed file in the Team View will show two icons:
| Icon | Functionality |
|---|---|

|
Show diff |

|
Open Profile in GitHub/GitLab/Bitbucket |
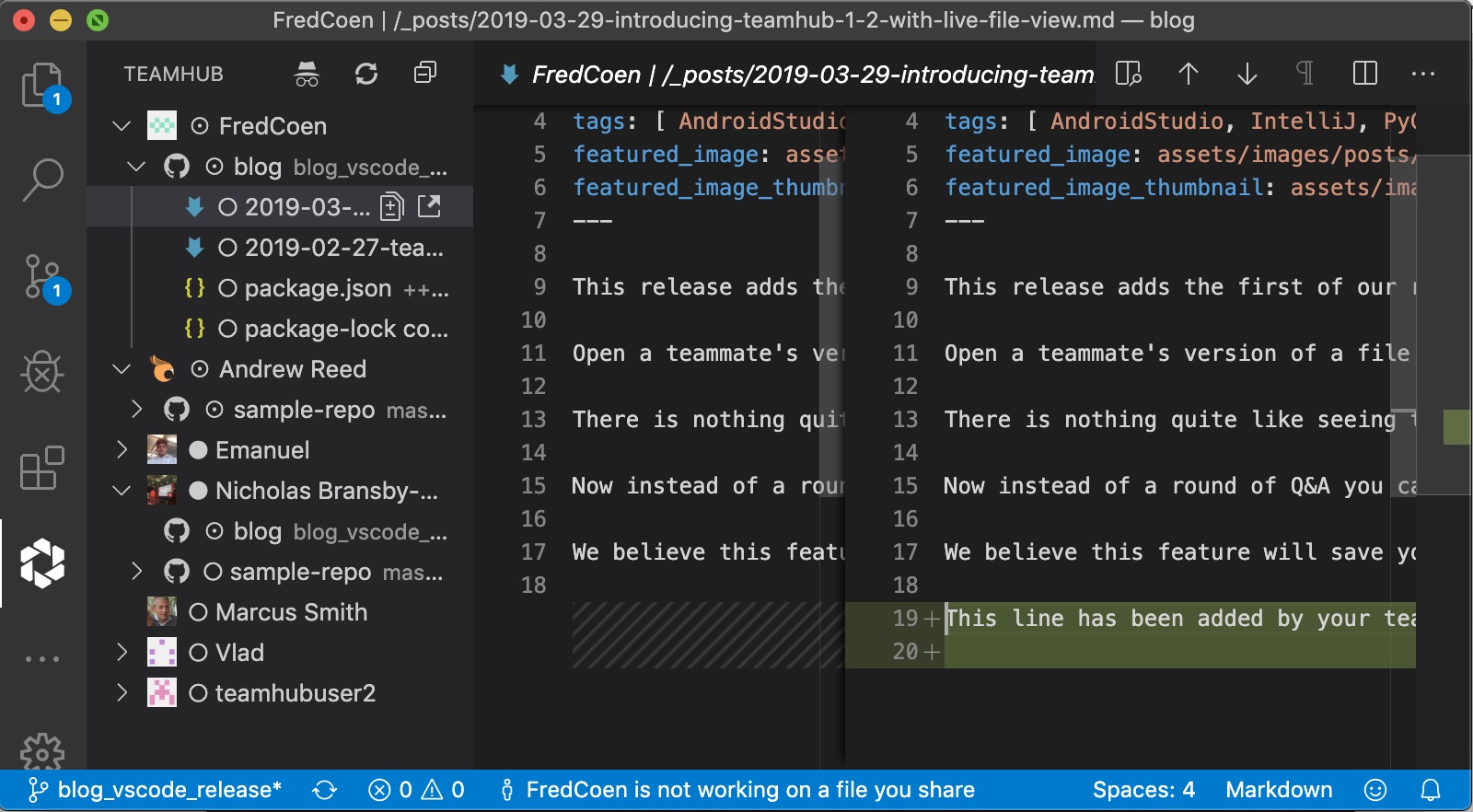
Show Diff will open a live diff view, which updates in real-time as your teammate is typing:

Similar to working copies, you can also open files in your repository hosting service by clicking on Open in GitHub/Bibucket/GitLab.
Titlebar
To finish, let’s look at the functionalities contained in the titlebar.

If you don’t want your teammates to see what you’re working on (maybe while you’re experimenting) you can enable the incognito mode by clicking on the incognito mode in the title bar.
TeamHub automatically synchronizes your team and their repository access with your hosting service. There can be a delay in syncing so if you find you are missing a teammate or repository in the Team View, hit Sync in the title bar.
NOTE: As this is a major version update make sure your whole team upgrades, all team members need to use the same major version of the plugin otherwise you may find some features do not work correctly.
Let us know what you think about our VS Code plugin in the comments. We want to hear how we can make TeamHub better for you!
Joining our slack channel will also give you early access to the newest builds before they are released on the VS Code marketplace.



Comments