GitLive 14.0 has arrived! This update consists mostly of features requested by our users, your feedback is invaluable so please keep sending it. Here are the new features and noteworthy improvements:
- Codeshare without calling - You can now start sharing code with a teammate without getting on a call first.
- View a teammate’s pushed changes - You can now choose to see the changes your teammates have pushed in addition to their local changes in the GitLive window.
- OS-level calling notifications - Never miss a call again with push notifications when you receive a call from a teammate.
- Choose where to branch from when starting a new issue - You can see which branch is already connected to an issue or choose which branch to use as a starting point for a new issue when selecting an issue to work on.
Install the latest GitLive VS Code extension or JetBrains plugin to get started.
Codeshare without calling
In those cases you are already on a call or in a meeting with your teammate via Zoom, Slack, Teams, etc. you can now start a codeshare session without having to place a call.
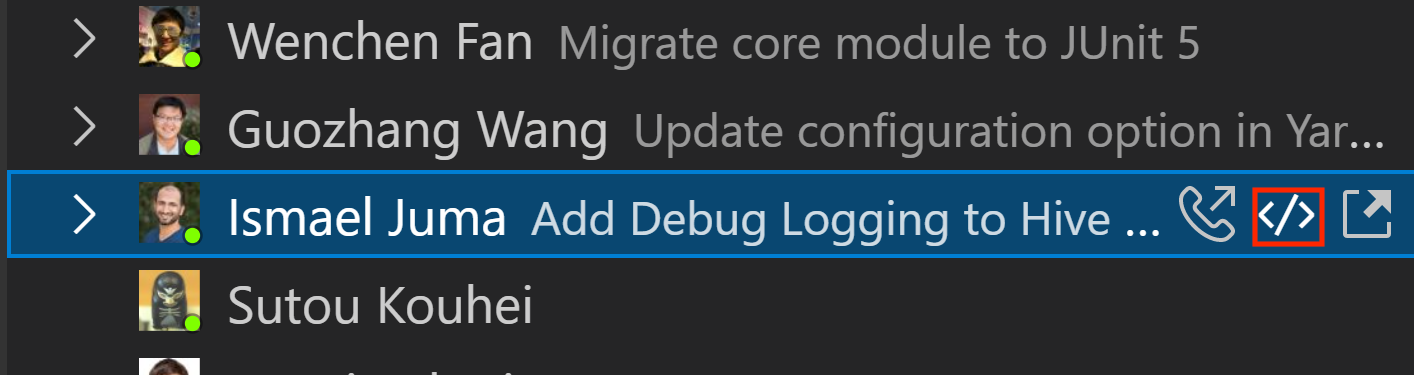
You can find the direct codeshare button next to the call icon in the GitLive window.
| VS Code | JetBrains |
|---|---|

|

|
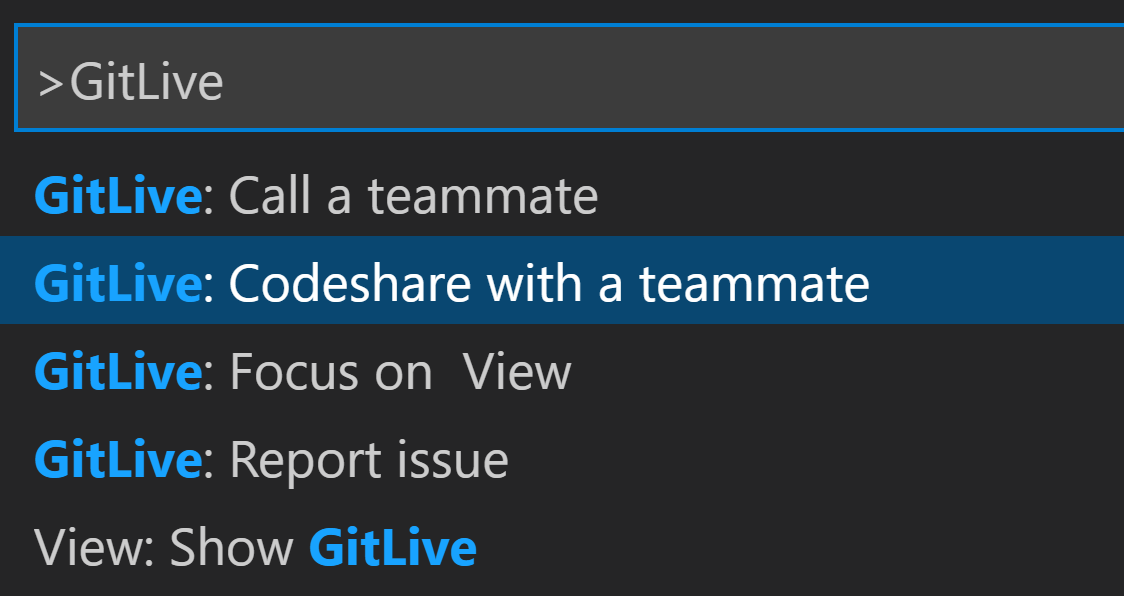
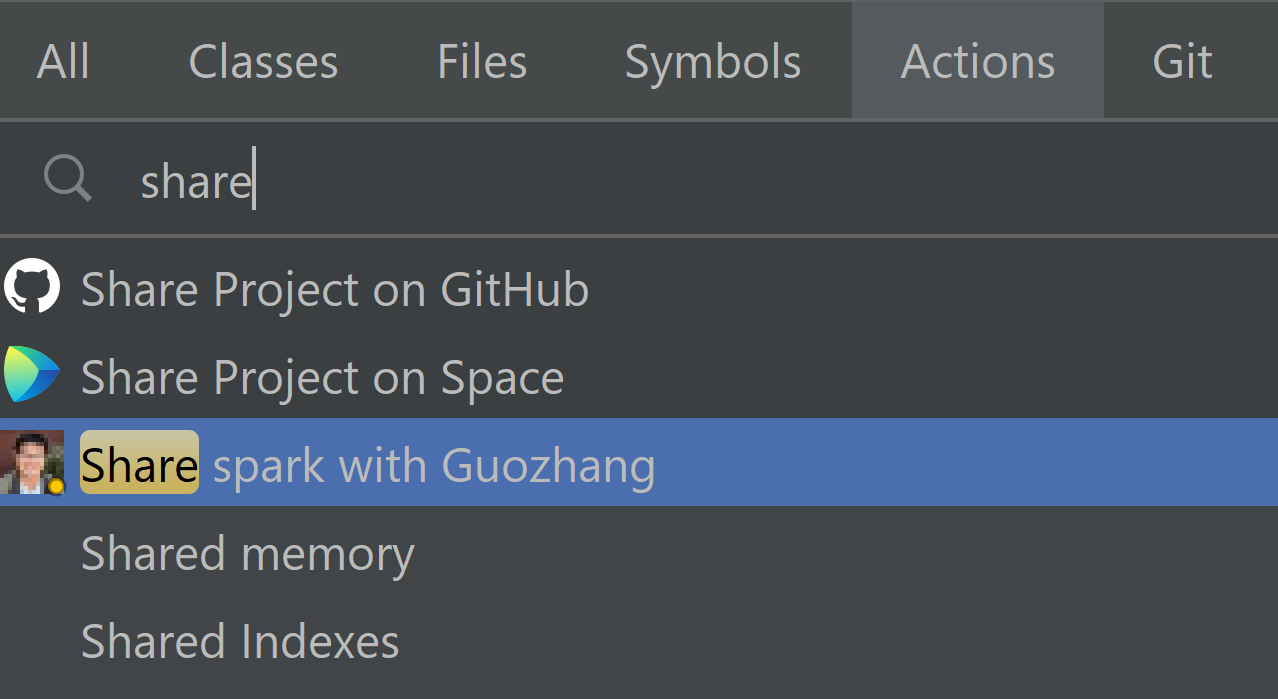
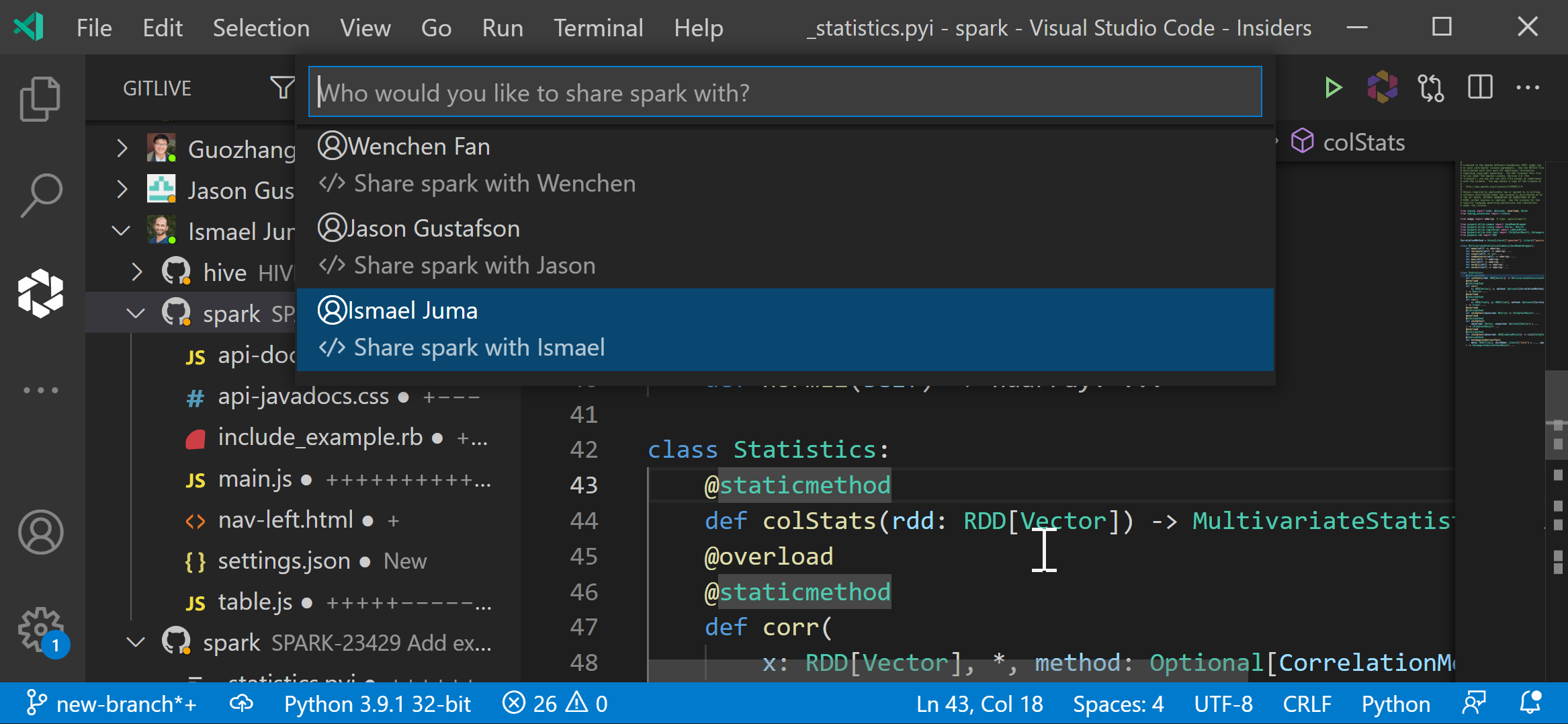
You can also choose to codeshare through the command palette (VS Code) or through the “Search Everywhere” list (JetBrains).
| VS Code | JetBrains |
|---|---|

|

|
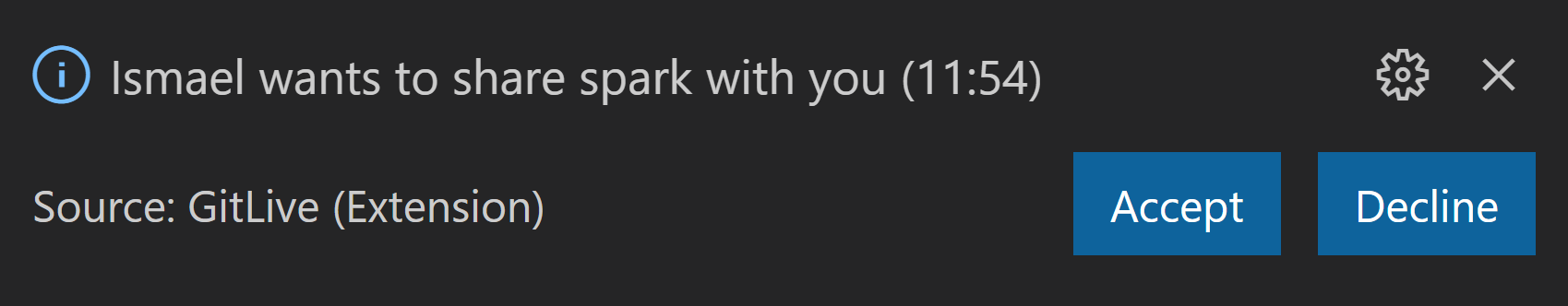
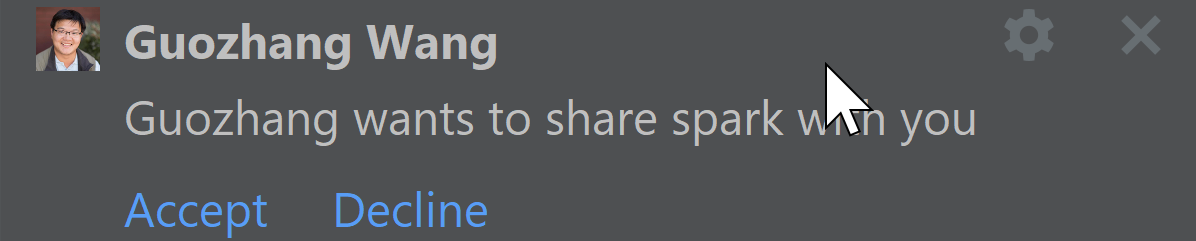
Note the option will be disabled for teammates that have not yet updated to the latest version of GitLive. After you select “share” your teammate will receive a notification in their editor, asking them to accept or decline the invitation to codeshare.
| VS Code | JetBrains |
|---|---|

|

|
Once accepted the session will begin! Learn more about real-time editing in GitLive.
View a teammate’s pushed changes
We’ve always shown your teammate’s unpushed changes in the GitLive window, which you won’t find anywhere else, such as GitHub. But it can also be useful to see all changes on a teammate’s branch compared to the default branch, like you do on a pull request on GitHub for example.
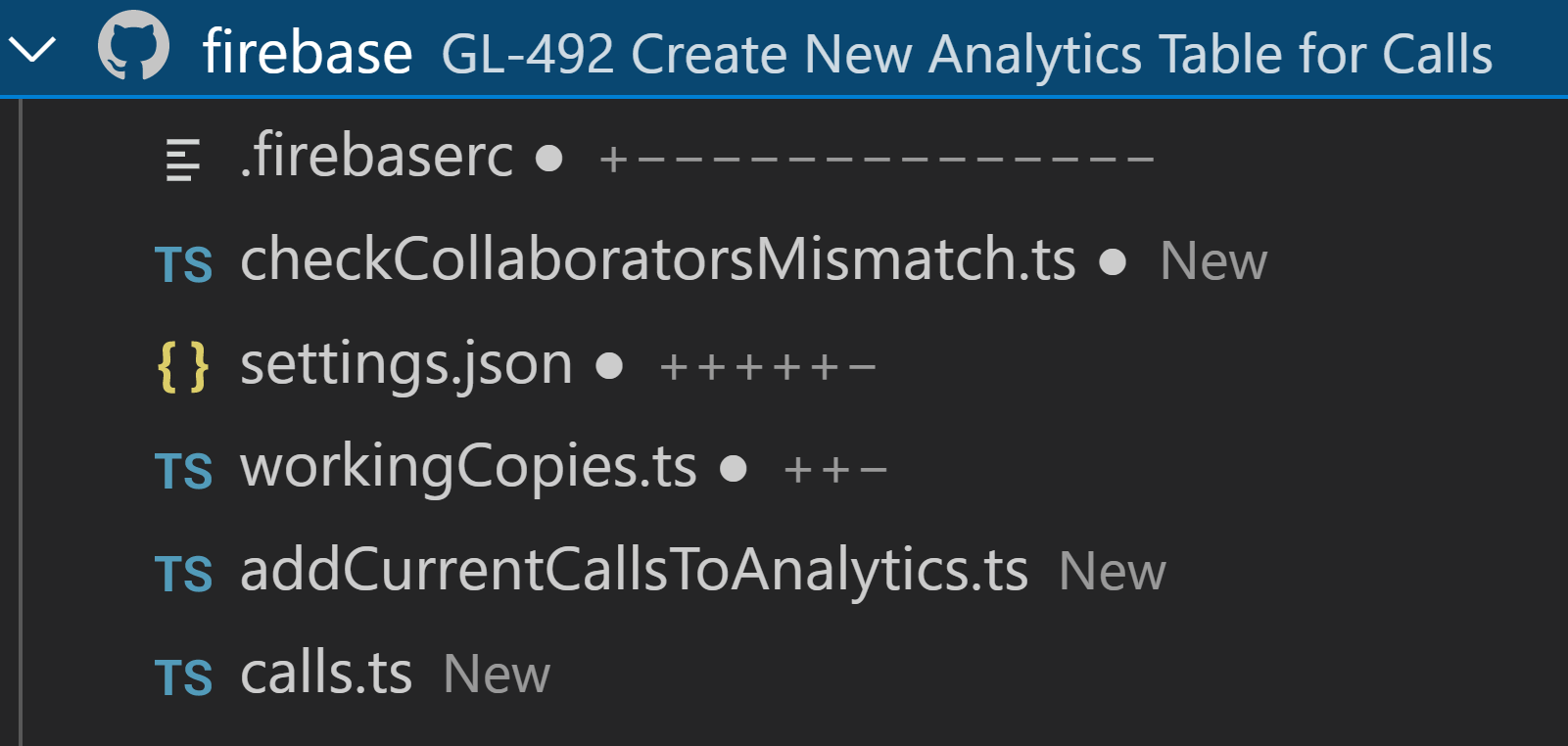
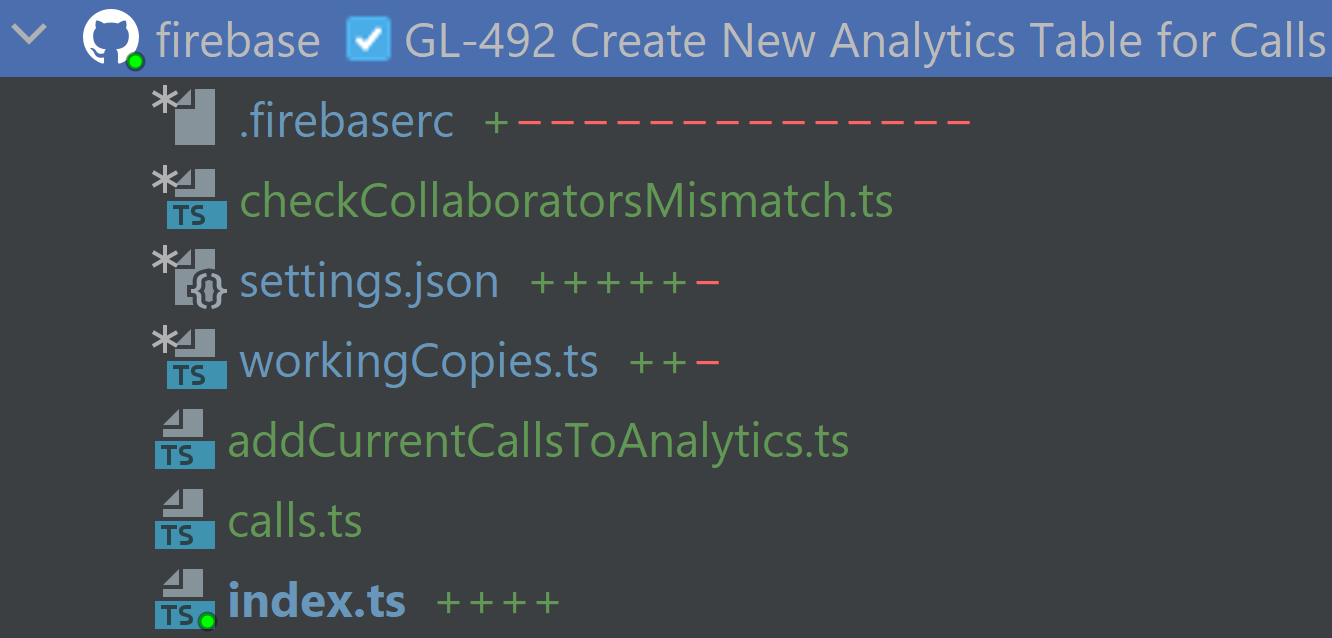
So now, by default, we show both pushed and unpushed changes in the tree. If a file contains unpushed changes it will show as modified (white dot beside the name in VS Code, asterisk on the icon in JetBrains).
| VS Code | JetBrains |
|---|---|

|

|
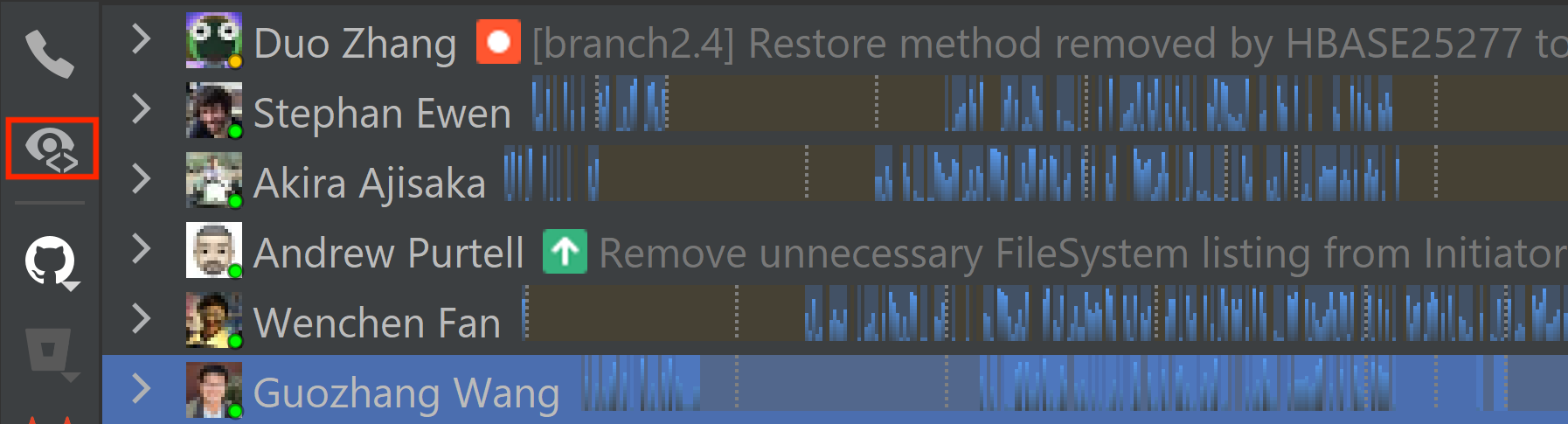
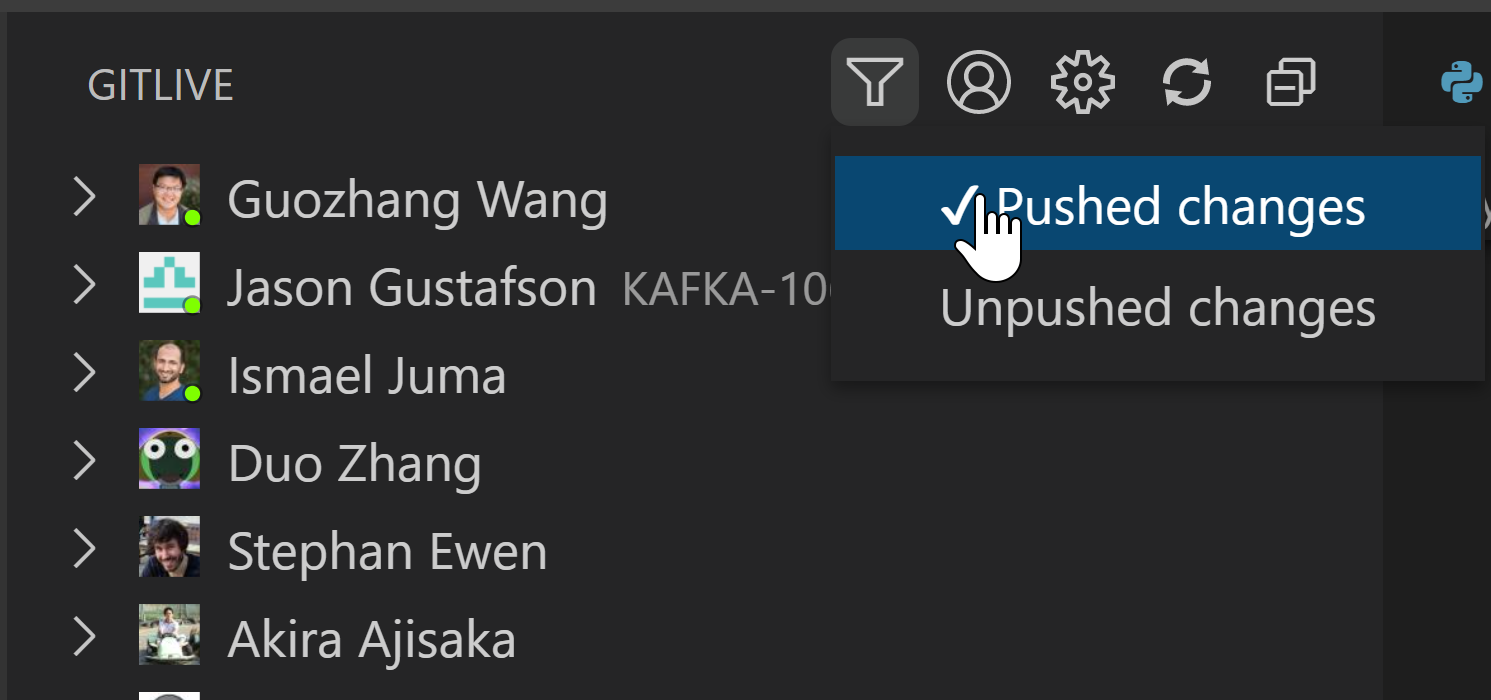
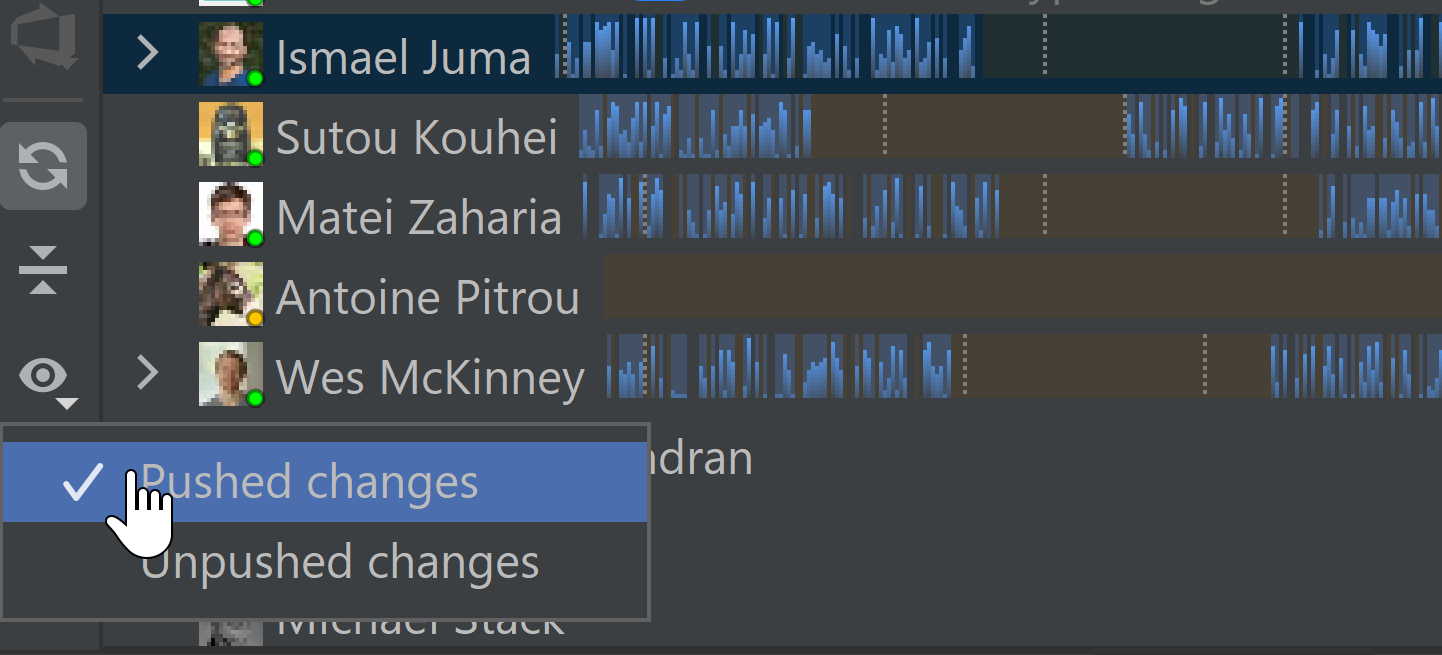
To see only unpushed changes in the tree like before (or even to see only pushed changes), you can change the view filters, which appear as a filter icon in VS Code, and as an eye icon in JetBrains.
| VS Code | JetBrains |
|---|---|

|

|
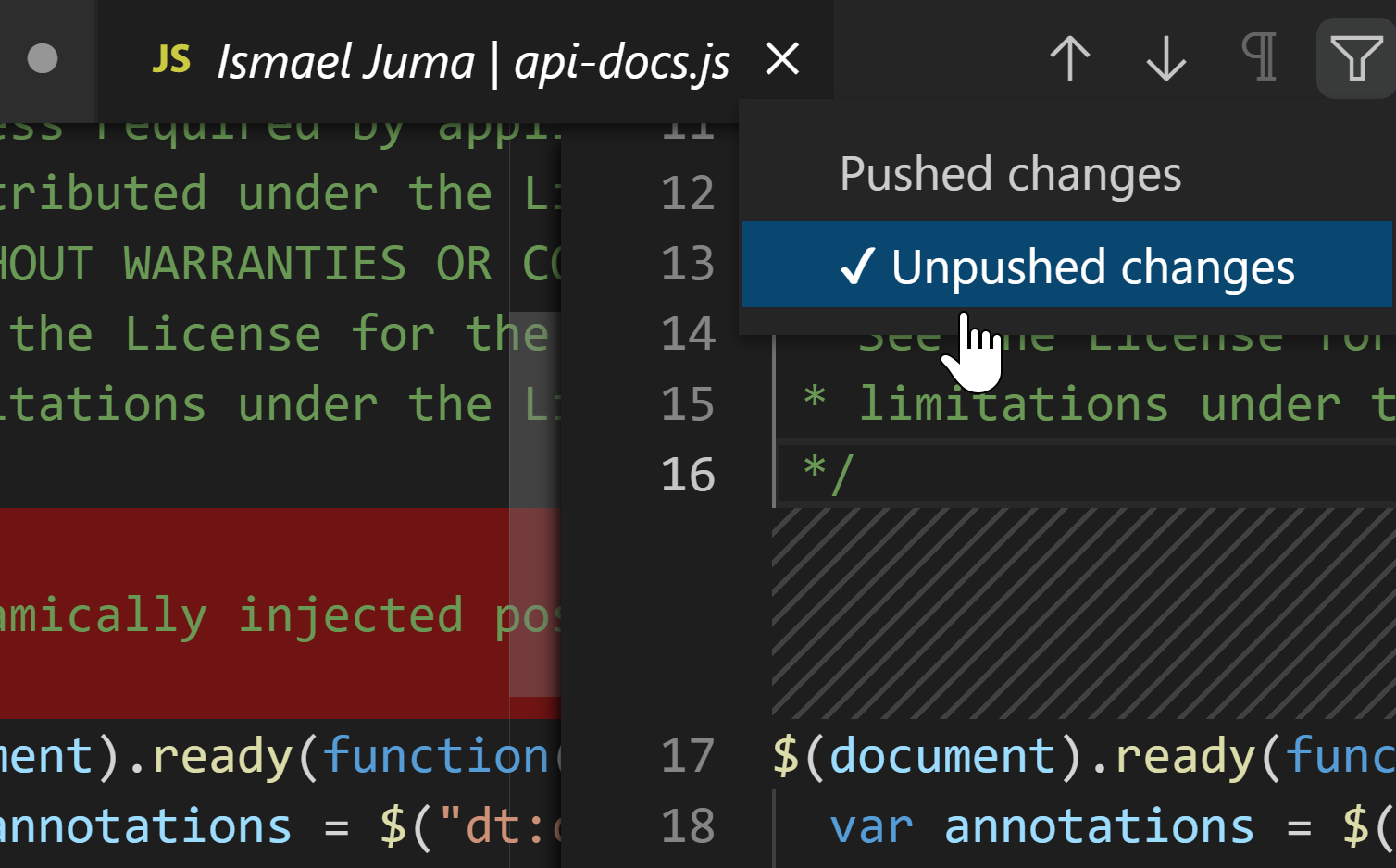
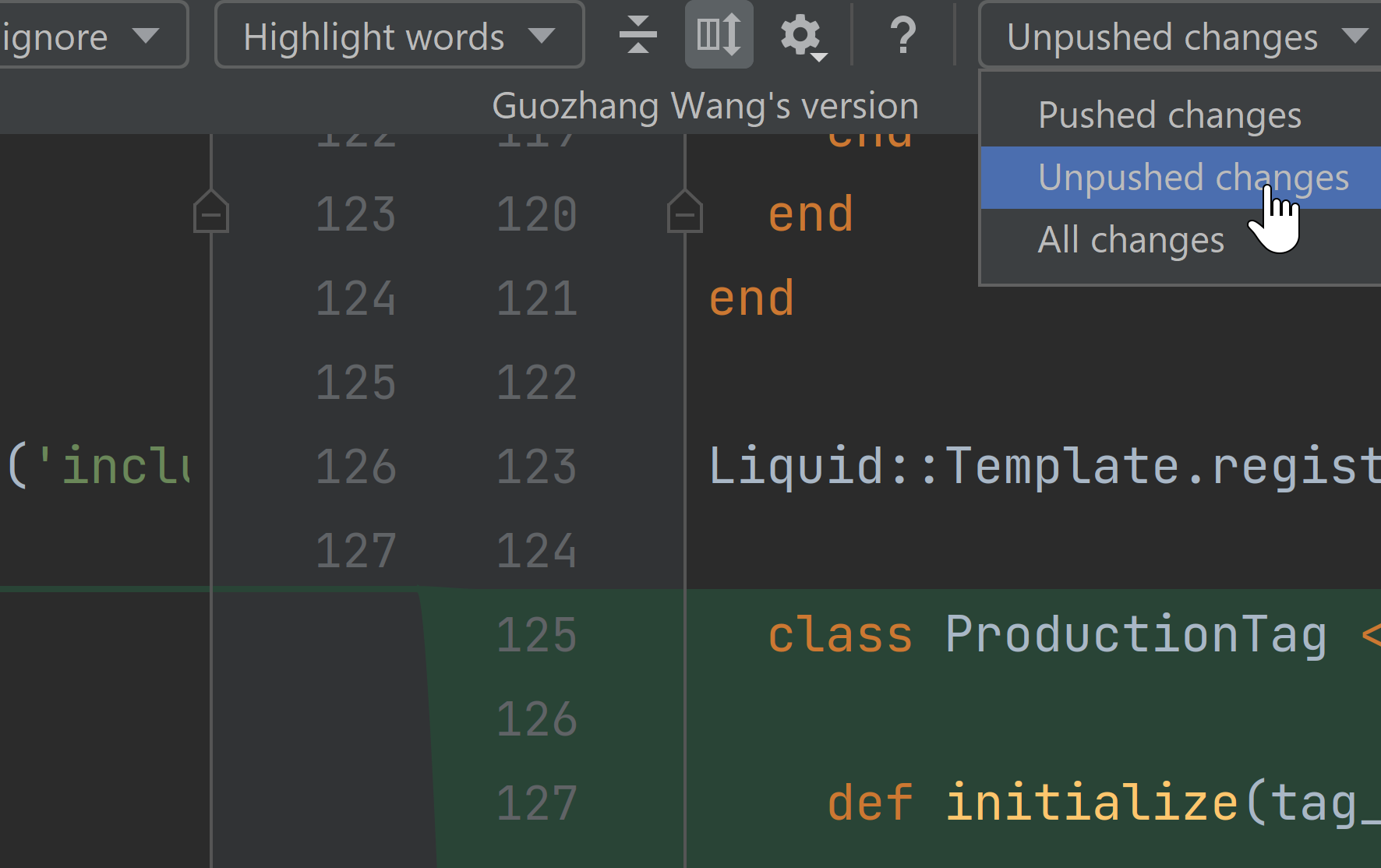
When viewing a diff of a file it will also only show pushed or unpushed changes depending on the view filters you selected. You can also change the view filter for diffs independently of the tree, using the view filter on the right-hand side.
| VS Code | JetBrains |
|---|---|

|

|
OS-level calling notifications
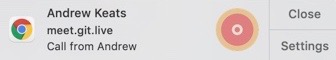
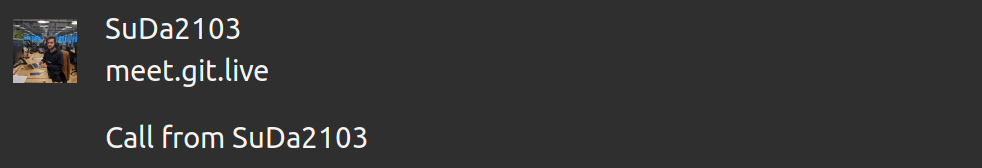
As the calling notifications in the IDE can be quite hard to notice, you can now enable OS-level notifications via your browser. Next time you answer a call, your browser should prompt you to enable push notifications for GitLive. Once enabled you will receive notifications for incoming calls inside your IDE (if open) and also at the OS-level. Clicking on the OS-level notifications will answer the call directly.
| Mac | Linux |
|---|---|

|

|
Learn more about calling in GitLive.
Choose where to branch from when starting a new issue
Before, when selecting an issue to work on in GitLive, a feature branch named after that issue automatically gets created (if it does not already exist) and checked out from the default branch.
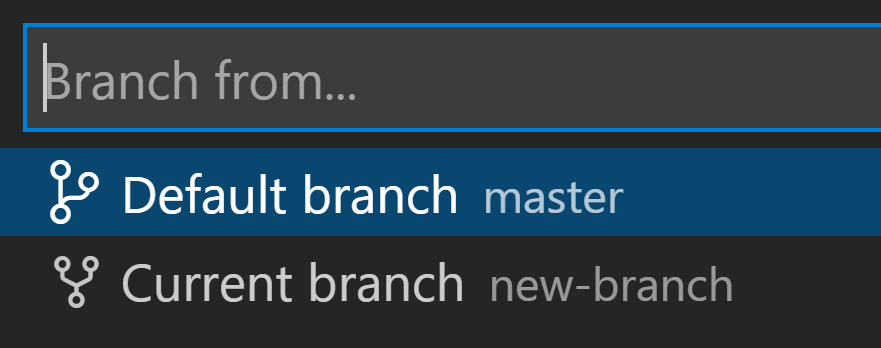
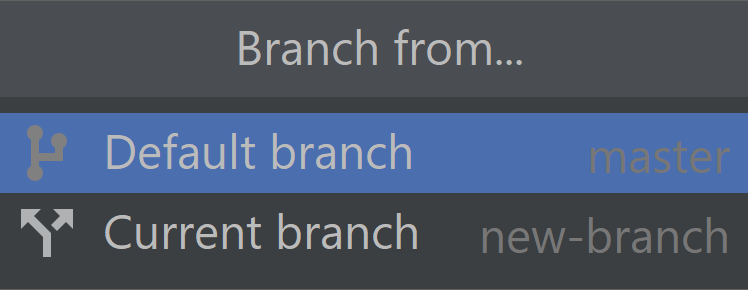
We have updated this functionality so you can now choose which branch to use as a starting point for a new issue when selecting an issue.
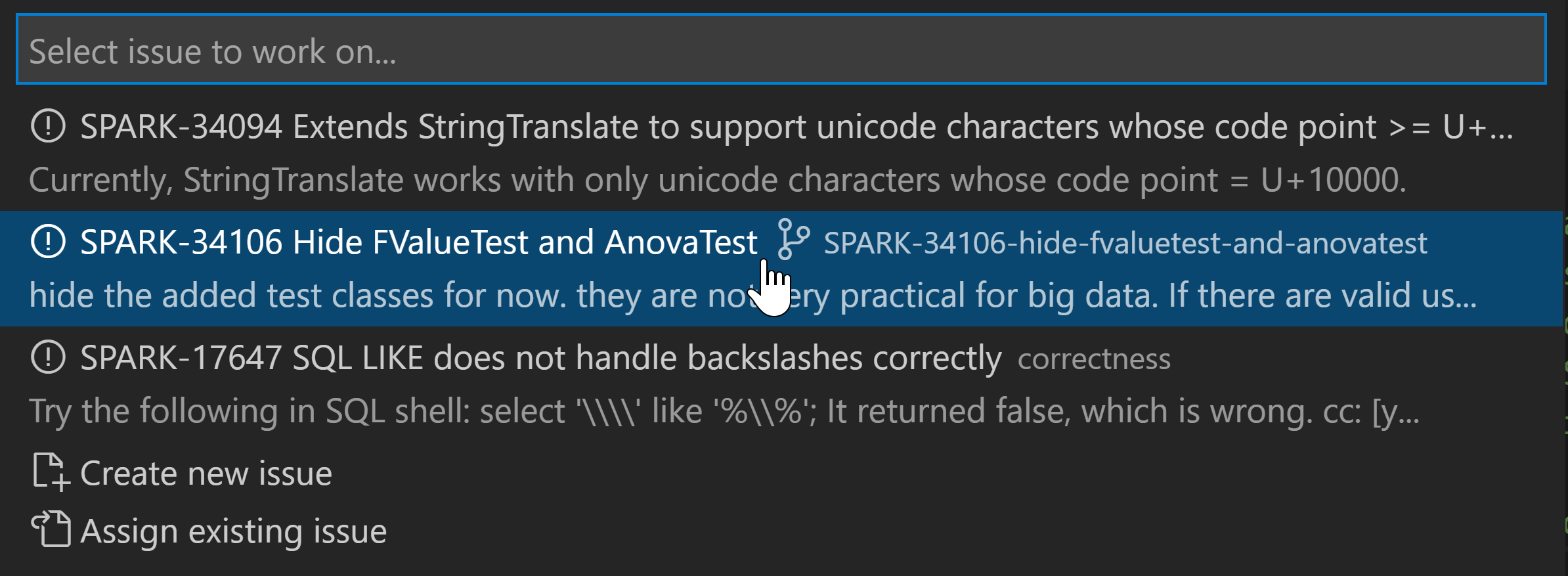
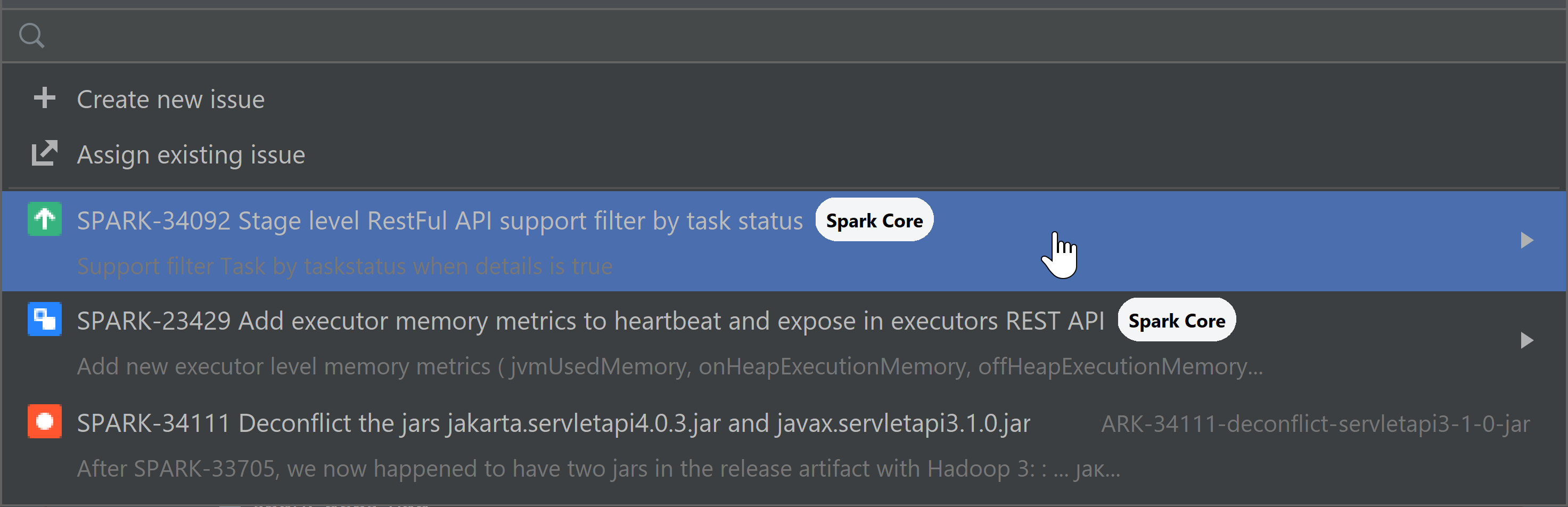
| VS Code | JetBrains |
|---|---|

|

|
And for existing issues that are already associated with a branch you will now see the name of the connected branch in the issue selector.
Learn more about issue tracking in GitLive.
NOTE: As this is a major version update make sure your whole team upgrades, all team members need to use the same major version of the plugin otherwise you may find some features that do not work correctly.
That’s it for now, we would love to know what you think of these updates and how we can make GitLive better for you, so please reach out via the comments section below.





Comments